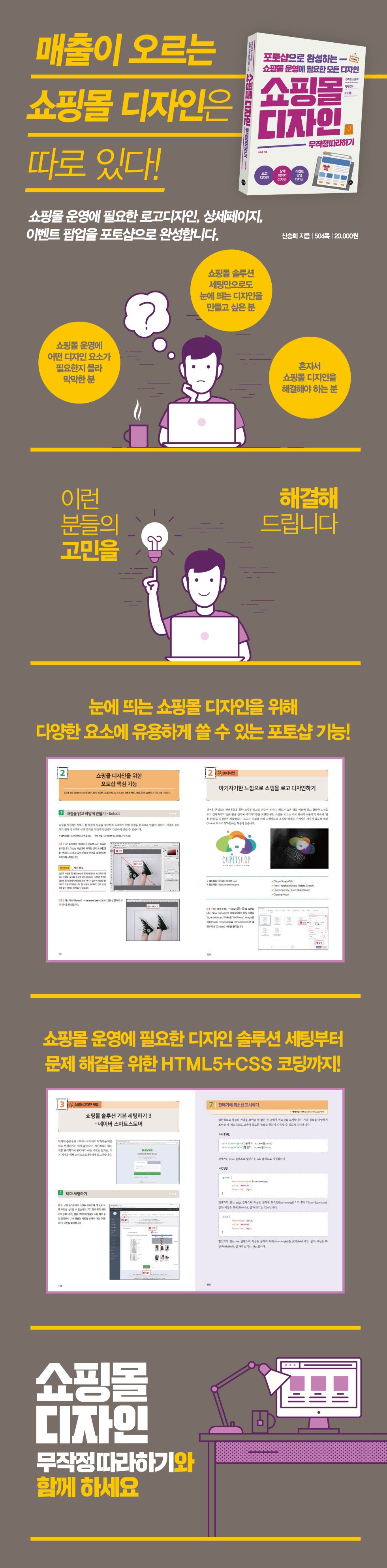
생계형 쇼핑몰 운영에 필요한 실전 포토샵 디자인부터 솔루션 세팅 및 코딩 노하우

보통 1인 창업으로 시작하는 쇼핑몰은 혼자서 소소한 관리부터 로고, 아이콘, 배너, 팝업 창, 상세페이지 디자인 및 간단한 코딩까지 담당한다. 쇼핑몰 디자인은 포토샵에서 고객이 상품 이미지를 쉽게 알아볼 수 있도록 보기 좋게 디자인하고, 쇼핑몰 운영 툴에 이미지 파일을 업로드하는 과정으로 진행된다.
이 책은 당장 디자인을 배워서 바로 써먹어야 하는 분들, 즉 ‘생계형 쇼핑몰 디자인’이 필요한 쇼핑몰 운영자를 위한 실전 매뉴얼이다. 스스로 쇼핑몰을 운영하기 위한 디자인 전략을 짚어주고, 꼭 필요한 ‘포토샵’ 핵심 기능을 알려준다. 또한 쇼핑몰의 기본 요소(BI 디자인, 배너, 멀티 팝업)와 더불어 지갑을 여는 상세페이지와 바이럴 마케팅 디자인을 따라 하며 실전에 활용할 수 있도록 도와준다. 쇼핑몰 호스팅(네이버 스마트스토어, 카페24, 고도몰 등) 운영 툴 사용 방법과 HTML, CSS와 같은 웹 퍼블리싱 언어의 기본을 소개하여 웹과 모바일에서 표현할 수 있는 폭을 넓혀 이 책 한 권이면 쉽게 쇼핑몰 디자인을 완성할 수 있다.
목차
PART 1 매출을 올리는 쇼핑몰 디자인 전략
01 보물 같은 아이디어 - 메타포 찾기
1 괜찮은 아이디어를 흥미진진하게 만드는 기술
2 어떤 메시지를 전달할 것인가
3 아이디어 찾기
4 8단계 디자인 메서드
02 나만의 컬러 찾기
1 메인 컬러와 포인트 컬러 선정
2 사진에서 색 추출하기
3 컬러리스트가 추천하는 배색 살펴보기
4 나에게 꼭 맞는 배색 선택법
03 비주얼 스토리텔링의 힘
1 흥미로운 이야기의 조건과 디자인
2 스토리텔링 마케팅
04 시선을 사로잡는 레이아웃
1 레이아웃과 그리드 시스템
2 전체 레이아웃과 모듈 레이아웃
3 콘텐츠에 계급 매기기
05 디자인 트렌드를 통한 차별화
1 디자인 차별화 방법
2 디자인을 보정하는 방법
06 그래서 하고 싶은 말은 무엇인가? - 설문조사
07 쇼핑몰 콘텐츠는 무조건 읽기 쉽게
PART 2 쇼핑몰 운영에 꼭 필요한 포토샵 핵심 기능
01 상품을 돋보이는 촬영 기술
1 포토그래퍼처럼 스튜디오를 꾸미는 노하우
2 상품을 돋보이게 하는 빛과 배경
3 상품 사진 촬영을 위해 알아두어야 할 여덟 가지
4 좋은 상품 사진을 얻기 위한 노하우
5 상품을 배경과 분리하기(누끼따기) 위한 사진 촬영 방법
02 쇼핑몰 디자인을 위한 포토샵 핵심 기능
1 배경을 밝고 하얗게 만들기 - Select
2 배경과 분리하고 배경색 바꾸기 - 마술봉 도구
3 머리카락을 자연스럽게 배경과 분리하기 - Global Refinements
4 불필요한 부분 자르기 - Crop
5 웹용으로 사진 크기 줄이기 - Image Size
6 날씬한 모델 만들기 - Liquify
7 깨끗한 피부 표현을 위한 잡티 지우기 - Spot Healing Brush
8 배경 늘리기 - Content-Aware Scale
9 불필요한 부분 지우고 자동으로 채우기 - Content-Aware
10 밝고 화사한 이미지 만들기 - Levels
11 어두운 사진 노출 조절하기 - Shadow/Highlights
12 특정 부분의 색상 바꾸기 - Replace Color
03 상세 정보 표시를 위한 타이포그래피 기능
1 글꼴 설치와 입력하기
2 단락을 나누고, 행간과 자간, 장평 조절하기
3 제목 만들기
4 소제목 만들기
5 대제목 강조하기
6 색상 적용하여 강조하기
04 인쇄용 파일 제작을 위한 포토샵 기본 설정
PART 3 쇼핑몰의 기본 요소 디자인
01 모던한 느낌으로 패션 의류 쇼핑몰 로고 디자인하기
02 아기자기한 느낌으로 쇼핑몰 로고 디자인하기
03 빈티지 느낌의 라벨 디자인하기
1 라벨 레이아웃 디자인하기
2 라벨 정보 입력하기
04 브랜드 홍보를 위한 택배 상자 라벨 디자인하기
1 택배 상자 라벨 앞면 디자인하기
2 택배 상자 라벨 옆면 디자인하기
05 고객 만족을 위한 교환/반품 안내 디자인하기
1 교환/반품 안내 페이지 상단 디자인하기
2 교환/반품 안내 페이지 상세 정보 디자인하기
06 쇼핑몰을 소개하는 메인 슬라이드 디자인하기
1 슬라이드 배경 디자인하기
2 슬라이드에 문자 디자인 추가하기
07 혜택을 한눈에 보여주는 멀티 팝업 창 디자인하기
1 첫 번째 페이지 만들기
2 두 번째 페이지 만들기
08 팝업으로 보여지는 공지사항 디자인하기
1 전통적인 배경 디자인하기
2 공지사항 입력하고 달력 만들기
09 상단 풀 배너 광고 디자인하기
1 도트 형식의 풀 배너 디자인하기
2 배너에 광고 정보 추가하기
10 고객 참여를 유도하는 이벤트 페이지 디자인하기
1 참여하는 것 같은 화면으로 디자인하기
2 이벤트 정보 디자인하기
11 고급스러운 쿠폰 디자인하기
1 쿠폰 모양 디자인하기
2 감각적인 타이포그래피 디자인하기
12 인포그래픽 형식으로 회원 등급별 혜택 안내 디자인하기
1 인포그래픽 형식의 등급 데이터 제작하기
2 등급별 혜택 정보 디자인하기
13 베스트셀러 뱃지 아이콘 디자인하기
1 계급장 스타일의 뱃지 아이콘 만들기
2 베스트셀러 모양 디자인하기
PART 4 지갑을 여는 상세페이지와 바이럴 마케팅 디자인
01 GIF 동영상으로 상품 목록 이미지 만들기
1 상품 목록 페이지 디자인하기
2 GIF 동영상 만들기
02 공감대를 형성하는 인트로 디자인하기
1 인트로 타이포그래피 디자인하기
2 일러스트레이션 추가하기
03 호소력 있는 스토리텔링 디자인하기
1 스토리를 강조하는 배경 디자인하기
2 스토리텔링 추가하기
04 한 마디로 설명하는 헤드 카피 디자인하기
1 배경과 설명글 디자인하기
2 상품 정보 추가하기
05 상품의 이념을 담아 헤드 카피 디자인하기
1 호감이 가는 헤드 카피 디자인하기
2 이미지 합성하기
06 사실적인 상품 설명 디자인하기
1 시선을 끄는 상세페이지 상단 디자인하기
2 상품 정보 디자인하기
3 상품 상세 사진 감각있게 디자인하기
07 꼼꼼한 설명의 상품 소개 디자인하기
1 상품 소개 페이지 디자인하기
2 정보가 잘 보이는 상품 설명 디자인하기
08 경쟁 상품과의 차별점 부각시키기
1 상품을 돋보이게 보정하기
2 차별화된 상품 정보 추가하기
09 같은 듯 다른 5가지 선택 옵션 디자인하기
1 첫 번째 상품 목록 디자인하기
2 두 번째 상품 목록 디자인하기
3 세 번째 상품 목록 디자인하기
4 네 번째 상품 목록 디자인하기
5 자세히 보기 디자인하기
10 생생한 고객 후기 디자인하기
1 심플한 배경 디자인하기
2 후기 디자인하기
11 상품을 보증하는 추천글 디자인하기
1 배경 디자인하기
2 추천글 디자인하기
12 상품 활용 제안 디자인하기
1 기본 배경 디자인하기
2 활용 제안 디자인하기
13 친절한 쇼핑 가이드 디자인하기
1 상품 관련 가이드 디자인하기
2 배송 관련 가이드 디자인하기
14 상품 정보 제공 고시 디자인하기
1 상품 상세 사이즈 디자인하기
2 사이즈 표 디자인하기
3 세탁 방법 디자인하기
4 상품 정보 디자인하기
PART 5 쇼핑몰 디자인 세팅과 홈페이지형 블로그 제작
01 쇼핑몰 솔루션 기본 세팅하기 1 - 카페24
1 무료 디자인 스킨 세팅하기
2 로고 세팅하기
3 뱃지 디자인 세팅하기
4 버튼 세팅하기
5 팝업 이미지 세팅하기
6 메인 슬라이드 세팅하기
7 배너 세팅하기
8 상품 상세페이지의 이벤트 세팅하기
02 쇼핑몰 솔루션 기본 세팅하기 2 - 고도몰
1 무료 디자인 스킨 세팅하기
2 로고 세팅하기
3 뱃지 세팅하기
4 버튼 세팅하기
5 단일 팝업 세팅하기
6 멀티 팝업 세팅하기
7 메인 슬라이드 세팅하기
8 배너 세팅하기
9 따라다니는 배너 세팅하기
03 쇼핑몰 솔루션 기본 세팅하기 3 - 네이버 스마트스토어
1 테마 세팅하기
2 로고 세팅하기
3 상점 컬러 변경하기
4 팝업 이벤트 세팅하기
5 메인 슬라이드 세팅하기
6 배너 세팅하기
7 상품 상세페이지에 공지사항 세팅하기
04 상세페이지 디자인을 쇼핑몰에서 사용하기
1 웹용 이미지 포맷 알아보기
2 상세페이지 디자인을 하나의 파일로 저장하기
3 상세페이지 이미지를 여러 파일로 저장하기
4 카페24에서 상품 상세페이지 이미지 세팅하기
5 고도몰에서 상품 상세페이지 세팅하기
6 스마트스토어에서 상품 상세페이지 세팅하기
05 홈페이지형 블로그 디자인하기
1 홈페이지형 블로그 스킨 디자인하기
2 블로그 스킨 세부 디자인하기
3 이미지 파일 저장하기
4 네이버 블로그의 기본 세팅 변경하기
5 투명 위젯으로 홈페이지형 블로그 세팅하기
[부록] 쇼핑몰 운영에 꼭 필요한 HTML5 + CSS3 코딩의 기본 알아보기
쇼핑몰 디자인 수정 문제 해결하기
01 쇼핑몰 디자인 수정하기
02 실수로 날린 파일 해결하기
03 깨지는 한글 해결하기
쇼핑몰 디자인에 필요한 기본 코딩 알아보기
01 Alt와 Title 속성으로 상품 정보 최적화하기
02 마우스 오버하면 흑백으로 바뀌는 상품 이미지 만들기
03 마우스 오버하면 반투명해지는 상품 이미지 만들기
04 마우스 오버하면 설명이 나타나는 상품 이미지 만들기
05 화면 크기에 딱 맞춘(Hero) 이미지 만들기
06 상품명을 돋보이게 굵게, 밑줄, 색상으로 강조하기
07 판매가에 취소선 표시하기
08 상품 리스트 이미지에 센스 있는 테두리 만들기
09 상품 리스트 이미지가 돋보이는 그림자 추가하기
10 상품 리스트에서 아이콘과 상품명 간격 조정하기
11 상품명 높이 맞추기
12 모바일 쇼핑몰에서 상세 화면 확대하기
저자&기여자
ㆍ지은이 신승희
- 소개
- 20년 경력 웹사이트 디자이너이다. 숙명여자대학교 미술대학 시각디자인과 전공, 서강대학교 경영전문대학원 MBA경영학(마케팅) 석사를 졸업하였으며 ㈜ 더블에스텍 대표, 엄마손초마늘 쇼핑몰 경영책임을 역임 중이다. 한양여자대학교 정보경영과 겸임 교수, 한양여자대학교 정보경영과, 숙명여자대학교 e커머스창업, 열린사이버대학교 창업연구소, 소상공인진흥원(서울교육센터, 안산교육센터), 북부여성발전센터 G마켓옥션 강남교육센터에 출강했다. IBK 기업은행 F-emore 웹사이트 및 쇼핑몰 런칭을 비롯하여 파파이스, 네네치킨 등 다수 프랜차이즈 웹사이트 및 홈서비스 런칭, ㈜ SK브로드밴드 FUSE 프랜차이즈통합서비스 모바일 앱 런칭 및 리뉴얼, 평창 동계올림픽 프레젠테이션 그래픽 자료 제작, 보건복지부 콜센터 웹사이트 구축, ㈜ LG텔레콤 뮤직온 리뉴얼, 상명대학교 그린에너지센터 웹사이트 런칭, 대종상영화제 KAF 웹사이트 구축, 경기신용보증재단 웹사이트 구축, ㈜ 에스콰이어 영에이지 웹사이트 구축, KB국민은행 웹진 구축, ㈜한국기상 웹사이트 구축, 대림중앙시장 웹사이트 구축 등을 맡았다.
저작권 안내
모든 자료는 저작권법의 보호를 받는 저작물로, 허락 없이 편집하거나 다른 매체에 옮겨 실을 수 없습니다.
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
연관 프로그램
아래 프로그램은 길벗출판사가 제공하는 것이 아닙니다.
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.










독자의견 남기기