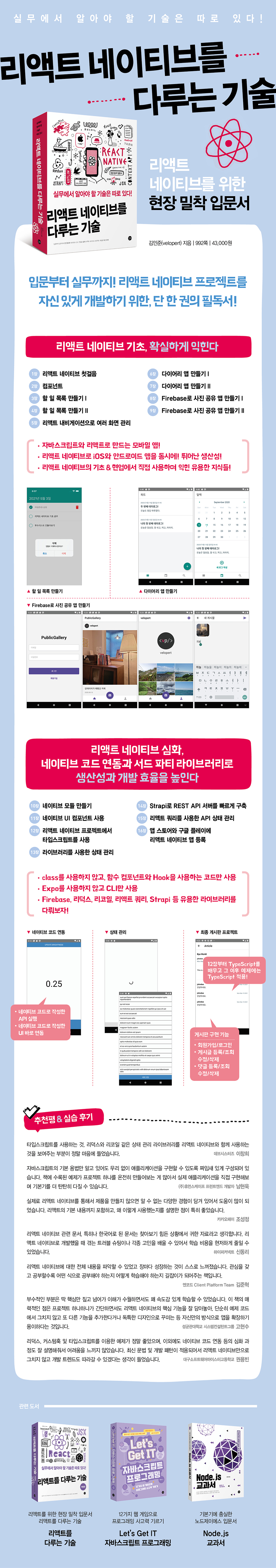
입문부터 실무까지 한 권으로! 네이티브 코드 연동과 서드 파티 라이브러리로 생산성과 개발 효율을 높인다.

이 책의 목표는 리액트 네이티브의 기초 개념과 실제로 활용하는 데 필요한 지식을 쉽게 배우고, 궁극적으로 자신이 만들고 싶은 모바일 앱을 직접 개발할 수 있도록 돕는 것이다. 수월하게 학습할 수 있도록 필요한 기본 지식(리액트, 타입스크립트, 관련 라이브러리 등)을 수록하고, 단계별로 상세하게 실습하면서 기본기를 익힐 수 있도록 했다. 또한, 프로젝트 개발의 전반적인 내용을 파악하고 실무에 응용할 수 있도록 예제 프로젝트는 처음부터 끝까지 온전히 전체를 직접 만들어본다. To do list, 다이어리 앱, 사진 공유 앱, 게시판 프로젝트를 만들면서 리액트 네이티브의 핵심 기능은 물론, 리액트 네이티브로 프로젝트를 개발할 때 자신감을 더해줄 필수 지식들을 배울 수 있다.
• 이 책은 자바스크립트의 기본 지식을 갖춘 독자를 대상으로 합니다. 아직 자바스크립트를 잘 알지 못한다면 다음 링크에서 자바스크립트 기본 문법을 먼저 학습하세요. 리액트와 타입스크립트는 다뤄본 적이 없어도 학습할 수 있도록 설명했습니다.
• 책의 후반부에서는 직접 작성한 네이티브 코드가 리액트 네이티브 프로젝트에 어떻게 연동되는지 알아봅니다. 안드로이드의 경우 자바와 코틀린을, iOS의 경우 Objective-C와 스위프트를 다루는데, 네이티브 모바일 앱을 개발해본 적이 없어도 문제없이 실습할 수 있도록 설명했습니다.
• 이 책은 리액트 네이티브 0.64 버전을 기준으로 합니다. 라이브러리 버전 업데이트에 따른 변경사항은 다음 링크에서 공지할 예정입니다.
목차
1장 리액트 네이티브 첫걸음
__1.1 리액트 네이티브란?
__1.2 작업 환경 준비하기
____1.2.1 Node.js와 npm 설치하기
____1.2.2 yarn
____1.2.3 Java Development Kit
____1.2.4 Watchman 설치하기
____1.2.5 안드로이드 스튜디오 설치하기
____1.2.6 안드로이드 환경 변수 설정하기
____1.2.7 VS Code 설치하기
____1.2.8 Xcode와 CocoaPods 설치하기
__1.3 새 리액트 네이티브 프로젝트 만들기
____1.3.1 안드로이드 환경에서 리액트 네이티브 앱 구동하기
____1.3.2 iOS 환경에서 리액트 네이티브 앱 구동하기
__1.4 프로젝트 살펴보기
____1.4.1 엔트리 파일
____1.4.2 App 컴포넌트
____1.4.3 네이티브 프로젝트
__1.5 ESLint와 Prettier
__1.6 정리
2장 컴포넌트
__2.1 나만의 컴포넌트 만들기
__2.2 Props
__2.3 defaultProps
__2.4 JSX 문법
____2.4.1 태그를 열면 반드시 닫아주기
____2.4.2 스스로 닫는 태그 사용하기
____2.4.3 반환할 땐 꼭 하나의 태그로 감싸기
____2.4.4 JSX 안에서 자바스크립트 표현식을 보여줄 땐 중괄호로 감싸기
____2.4.5 주석 작성하기
__2.5 StyleSheet로 컴포넌트에 스타일 입히기
____2.5.1 Props로 컴포넌트 스타일을 커스터마이징하기
__2.6 Props 객체 구조 분해 할당
__2.7 useState Hook으로 상태 관리하기
____2.7.1 useState 사용해보기
____2.7.2 Button 컴포넌트 사용하기
____2.7.3 조건부 렌더링 구현하기
__2.8 카운터 만들기
____2.8.1 UI 준비하기
____2.8.2 Counter 컴포넌트에 Props 설정하기
____2.8.3 App에서 상태 관리하기
__2.9 정리
3장 할 일 목록 만들기 I
__3.1 프로젝트 기반 다지기
____3.1.1 프로젝트 생성
____3.1.2 오늘 날짜를 알려주는 DateHead 컴포넌트 만들기
____3.1.3 StatusBar 색상 바꾸기
____3.1.4 레이아웃 준비하기
____3.1.5 이미지 사용하기
__3.2 TextInput으로 사용자 키보드 입력받기
____3.2.1 KeyboardAvoidingView로 키보드가 화면을 가리지 않게 하기
____3.2.2 useState로 텍스트 상태 값 관리하기
____3.2.2 커스텀 버튼 만들기
____3.2.3 TextInput에 onSubmitEditing 및 returnKeyType 설정하기
__3.3 정리
4장 할 일 목록 만들기 II
__4.1 불변성을 지키면서 객체와 배열을 업데이트하는 방법
____4.1.1 불변성을 지켜야 하는 이유
____4.1.2 배열의 불변성을 지키는 방법
__4.2 todos 상태 만들기 및 FlatList로 항목 화면에 나타내기
____4.2.1 todos 상태 만들기
____4.2.2 TodoList 컴포넌트 만들기
____4.2.3 TodoItem 컴포넌트 만들기
____4.2.4 항목 사이에 구분선 보여주기
____4.2.5 완료한 항목에 다른 스타일 적용하기
__4.3 새 항목 등록하기
__4.4 할 일 완료 상태 토글하기
__4.5 항목 삭제하기
____4.5.1 벡터 아이콘 사용하기
____4.5.2 항목 삭제 함수 만들기
____4.5.3 항목을 삭제하기 전에 한번 물어보기
__4.6 AsyncStorage로 앱이 꺼져도 데이터 유지하기
____4.6.1 Promise가 무엇인가요?
____4.6.2 AsyncStorage 설치하기
____4.6.3 AsyncStorage의 기본 사용법
____4.6.4 AsyncStorage 적용하기
__4.7 정리
5장 리액트 내비게이션으로 여러 화면 관리하기
__5.1 설치 및 적용
____5.1.1 의존 패키지 설치
____5.1.2 라이브러리 적용
__5.2 기본적인 사용법
____5.2.1 네이티브 스택 내비게이터
____5.2.2 스크린 이동하기
____5.2.3 라우트 파라미터
____5.2.4 뒤로가기
____5.2.5 Header 커스터마이징
__5.3 다양한 내비게이터
____5.3.1 드로어 내비게이터
____5.3.2 하단 탭 내비게이터
____5.3.3 머티리얼 상단 탭 내비게이터
____5.3.4 머티리얼 하단 탭 내비게이터
____5.3.5 머티리얼 하단 탭 내비게이터 헤더 타이틀 동기화하기
__5.4 내비게이션 Hooks
____5.4.1 useNavigation
____5.4.2 useRoute
____5.4.3 useFocusEffect
__5.5 정리
6장 다이어리 앱 만들기 I
__6.1 프로젝트 준비하기
____6.1.1 react-native-vector-icons 적용
____6.1.2 react-navigation 적용
__6.2 Context API 사용하기
____6.2.1 children Props
____6.2.2 useContext Hook 함수
____6.2.3 Context에서 유동적인 값 다루기
__6.3 새 글 작성하기
____6.3.1 FloatingWriteButton 만들기
____6.3.2 WriteScreen UI 준비하기
____6.3.3 useRef로 컴포넌트 레퍼런스 선택하기
____6.3.4 KeyboardAvoidingView로 화면 감싸기
____6.3.5 WriteScreen에서 텍스트 상태 관리
____6.3.6 LogContext로 배열 상태 관리하기
____6.3.7 Log 작성 기능 마무리하기
__6.4 글 목록 보여주기
____6.4.1 FeedListItem 컴포넌트 만들기
____6.4.2 FeedList 컴포넌트 만들기
____6.4.3 date-fns로 날짜 포맷팅
__6.5 Animated로 애니메이션 적용하기
____6.5.1 애니메이션 연습
____6.5.2 스크롤을 내렸을때 글쓰기 버튼 숨기기
____6.5.3 spring
____6.5.4 예외 처리
__6.6 정리
7장 다이어리 앱 만들기 II
__7.1 작성한 글을 WriteScreen으로 열기
____7.1.1 FeedListItem 수정
____7.1.2 WriteScreen에서 log 파라미터 인식
__7.2 수정 기능 구현하기
____7.2.1 LogContext에 onModify 함수 구현하기
____7.2.2 WriteScreen에서 onModify 함수 사용하기
__7.3 삭제 기능 구현하기
____7.3.1 LogContext에 onRemove 함수 구현하기
____7.3.2 WriteScreen에서 onRemove 함수 사용하기
____7.3.3 WriteHeader 수정하기
__7.4 검색 기능 구현하기
____7.4.1 SearchHeader 컴포넌트 만들기
____7.4.2 화면 크기 조회하기
____7.4.3 SearchHeader 컴포넌트 UI 구성하기
____7.4.4 SearchContext 만들기
____7.4.5 검색어 필터링 후 FeedList 재사용하기
____7.4.6 EmptySearchResult 만들기
__7.5 달력 기능 구현하기
____7.5.1 달력에 표시하기
____7.5.2 데이터를 달력과 연동하기
____7.5.3 달력 하단에 로그 목록 보여주기
____7.5.4 useMemo Hook으로 최적화하기
__7.6 날짜 및 시간 수정 기능 구현하기
____7.6.1 WriteHeader에서 날짜 및 시간 보여주기
____7.6.2 DateTimePickerModal 컴포넌트 사용하기
__7.7 useReducer Hook 함수 사용하기
__7.8 AsyncStorage로 데이터 유지하기
__7.9 정리
8장 Firebase로 사진 공유 앱 만들기 I
__8.1 프로젝트 준비하기
____8.1.1 내비게이션과 아이콘 설정
____8.1.2 Firebase 적용하기
____8.1.3 화면 구성 이해하기
__8.2 회원 인증 기능 구현하기
____8.2.1 회원 인증을 위한 UI 준비하기
____8.2.2 인풋 상태 관리하기
____8.2.3 인풋에서 키보드 리턴 처리하기
____8.2.4 컴포넌트 분리하기
____8.2.5 Firebase로 회원 인증하기
____8.2.6 오류 예외 처리하기
____8.2.7 사용자 프로필 Firestore에 담기
__8.3 Firebase에 회원 정보 등록하기
__8.4 UserContext 만들고 로그인 사용자 분기 처리하기
__8.5 이미지 업로드하기
____8.5.1 이미지 선택 기능 구현하기
____8.5.2 사용자 기본 이미지 설정하기
____8.5.3 Firebase Storage로 이미지 업로드하기
__8.6 정리
9장 Firebase로 사진 공유 앱 만들기 II
__9.1 탭 화면 구현하기
__9.2 로그인 상태 유지하기
__9.3 포스트 작성 기능 구현하기
____9.3.1 탭 중앙에 버튼 만들기
____9.3.2 업로드할 사진 선택 또는 카메라 촬영하기
____9.3.3 포스트 작성 화면 만들기
____9.3.4 Firestore에 포스트 등록하기
__9.4 포스트 목록 조회하기
____9.4.1 PostCard 컴포넌트 만들기
____9.4.2 Firestore로 포스트 목록 조회하기
____9.4.3 FeedScreen에서 getPost 호출 후 FlatList로 보여주기
____9.4.4 페이지네이션 및 시간순 정렬
__9.5 사용자 프로필 화면 구현하기
____9.5.1 Firestore 데이터 조회할 때 조건 추가하기
____9.5.2 포스트 조회 함수 리팩토링하기
____9.5.3 Firestore에서 색인 추가하기
____9.5.4 Profile 컴포넌트 만들기
____9.5.5 그리드 뷰 만들기
____9.5.6 페이지네이션 구현하기
____9.5.7 커스텀 훅을 작성해 컴포넌트 리팩토링하기
____9.5.8 포스트 열기
____9.5.9 내 프로필 화면 구현하기
__9.6 포스트 수정 및 삭제 기능 구현하기
____9.6.1 재사용할 수 있는 모달 만들기
____9.6.2 사용자에게 수정 및 삭제 물어보기
____9.6.3 포스트 삭제 기능 구현하기
____9.6.4 포스트 설명 수정 기능 구현하기
__9.7 EventEmitter로 다른 화면 간 흐름 제어
____9.7.1 EventEmitter3 설치와 적용
____9.7.2 포스트 작성 후 업데이트
____9.7.3 포스트 삭제 후 목록에서 제거
____9.7.4 리팩토링
____9.7.5 포스트 수정 후 업데이트
__9.8 설정 화면 만들기
__9.9 Firestore 보안 설정하기
__9.10 Splash 화면 만들기
____9.10.1 안드로이드에 Splash 화면 적용하기
____9.10.2 iOS에 Splash 화면 적용하기
____9.10.3 원하는 시점에 Splash 화면 숨기기
__9.11 정리
10장 네이티브 모듈 만들기
__10.1 안드로이드에서 Toast 사용하기
____10.1.1 모듈 작성하기
____10.1.2 메서드 작성하기
____10.1.3 상수 내보내기
____10.1.4 패키지 작성하기
____10.1.5 패키지 등록하기
____10.1.6 자바스크립트에서 네이티브 모듈 사용하기
__10.2 iOS에서 Alert 띄우기
____10.2.1 모듈 작성하기
____10.2.2 메서드 작성하기
____10.2.3 상수 내보내기
____10.2.4 자바스크립트에서 네이티브 모듈 사용하기
__10.3 코틀린으로 네이티브 모듈 만들어보기
____10.3.1 프로젝트에 코틀린 적용하기
____10.3.2 모듈 작성하기
____10.3.3 패키지 작성하기
____10.3.4 패키지 등록하기
____10.3.5 메서드 구현하기
____10.3.6 자바스크립트에서 네이티브 모듈 사용하기
__10.4 스위프트로 네이티브 모듈 작성하기
____10.4.1 모듈을 프로젝트에 등록하기
____10.4.2 메서드 작성하기
____10.4.3 메서드 구현하기
____10.4.4 상수 내보내기
____10.4.5 자바스크립트에서 네이티브 모듈 사용하기
__10.5 정리
11장 네이티브 UI 컴포넌트 사용하기
__11.1 안드로이드 카운터 만들기
____11.1.1 레이아웃 만들기
____11.1.2 레이아웃에 TextView와 Button 추가하기
____11.1.3 View 클래스 만들기
____11.1.4 Manager 클래스 만들기
____11.1.5 패키지 작성 및 등록하기
____11.1.6 네이티브 컴포넌트 불러와서 사용하기
____11.1.7 View 결합 기능 사용하기
____11.1.8 컴포넌트에 Props 연동하기
____11.1.9 이벤트 설정
__11.2 iOS 카운터 만들기
____11.2.1 View 클래스 만들기
____11.2.2 Manager 클래스 만들기
____11.2.3 텍스트와 버튼 보여주기
____11.2.4 Props 연동하기
____11.2.5 이벤트 설정하기
__11.3 정리
12장 리액트 네이티브 프로젝트에서 타입스크립트 사용하기
__12.1 타입스크립트가 적용된 리액트 네이티브 프로젝트 만들기
__12.2 타입스크립트 빠르게 배우기
____12.2.1 기본 타입
____12.2.2 함수 타입
____12.2.3 interface
____12.2.4 배열 타입
____12.2.5 Type Alias
____12.2.6 Generic
____12.2.7 더 알아보기
__12.3 타입스크립트로 컴포넌트 작성하기
____12.3.1 Props 사용하기
____12.3.2 useState 사용하기
____12.3.3 useRef 사용하기
____12.3.4 useReducer 사용하기
__12.4 타입스크립트로 Context API 사용하기
__12.5 타입스크립트로 react-navigations 사용하기
____12.5.1 라이브러리 설치하기
____12.5.2 네이티브 스택 내비게이션 사용하기
____12.5.3 내비게이션 감싸기
__12.6 서드 파티 라이브러리의 타입
__12.7 정리
13장 라이브러리를 사용한 상태 관리
__13.1 리덕스 사용법 훑어보기
____13.1.1 모듈 작성하기
____13.1.2 루트 리듀서 만들기
____13.1.3 스토어 만들기
____13.1.4 Provider로 리액트 프로젝트에 리덕스 적용하기
____13.1.5 useSelector와 useDispatch로 컴포넌트에서 리덕스 연동하기
__13.2 Redux Toolkit 알아보기
____13.2.1 액션 생성 함수와 리듀서
____13.2.2 slice의 이름과 액션 타입
____13.2.3 액션의 payload
____13.2.4 자동으로 이루어지는 불변성 관리
____13.2.5 타입스크립트와 함께 사용하기
__13.3 리덕스로 사용자 인증 기능 구현하기
____13.3.1 라이브러리 설치
____13.3.2 auth 모듈 작성하기
____13.3.3 루트 리듀서와 스토어를 만들고 프로젝트에 적용하기
____13.3.4 AuthApp 틀 잡아주기
____13.3.5 AuthApp 리덕스와 연동하기
____13.3.6 useSelector의 DefaultRootState 지정하기
____13.3.7 리덕스와 연동하는 로직을 Hook으로 분리하기
__13.4 리덕스로 항목 추가, 업데이트, 삭제 구현하기
____13.4.1 todos 모듈 작성하기
____13.4.2 TodoApp 틀 잡아주기
____13.4.3 TodoApp 리덕스와 연동하기
__13.5 리덕스 미들웨어를 사용하여 REST API 요청 상태 관리하기
____13.5.1 미들웨어 적용하기
____13.5.2 API 요청 함수 준비하기
____13.5.3 posts 모듈 만들기
____13.5.4 PostsApp 틀 잡아주기
____13.5.5 PostsApp 리덕스와 연동하기
__13.6 리덕스 정리
__13.7 리코일 살펴보기
____13.7.1 atom
____13.7.2 RecoilRoot
____13.7.3 selector
____13.7.4 라이브러리 설치
__13.8 AuthApp 리코일로 구현하기
__13.9 TodoApp 리코일로 구현하기
____13.9.1 useRecoilCallback을 사용하여 최적화하기
__13.10 리코일로 PostsApp 구현하기
__13.11 리코일 정리
__13.12 리덕스와 리코일
14장 Strapi로 REST API 서버 빠르게 구축하기
__14.1 Strapi 살펴보기
____14.1.1 strapi 프로젝트 생성하기
__14.2 새 콘텐트 타입 만들기
__14.3 일부 필드를 Private로 변경하기
__14.4 데이터 권한 설정하기
__14.5 Content API에 커스터마이징하기
____14.5.1 게시글 작성
____14.5.2 게시글 수정
____14.5.3 게시글 삭제
__14.6 Postman 설치하기
__14.7 회원가입 및 로그인 API 사용하기
__14.8 Article API 사용하기
__14.9 Comment API 수정하기
____14.9.1 댓글 작성하기
____14.9.2 댓글 조회하기
____14.9.3 댓글 수정하기
____14.9.4 댓글 삭제하기
__14.10 댓글 API 사용해보기
__14.11 정리
15장 리액트 쿼리를 사용한 API 상태 관리
__15.1 프로젝트 생성 및 초기 설정
____15.1.1 react-native-vector-icons 적용하기
____15.1.2 리액트 내비게이션 적용하기
__15.2 useQuery를 사용하여 데이터 조회하기
____15.2.1 반환값
____15.2.2 배열 타입의 캐시 키
____15.2.3 useQuery의 options
____15.2.4 staleTime과 cacheTime
__15.3 API 요청할 준비하기
____15.3.1 타입 선언하기
____15.3.2 axios 인스턴스만들기
____15.3.3 QueryClientProvider 사용하기
__15.4 게시글 목록 조회 기능 구현하기
____15.4.1 API 함수 작성하기
____15.4.2 useQuery 사용하기
____15.4.3 컴포넌트 만들기
__15.5 게시글 조회 기능 구현하기
____15.5.1 화면 준비하기
____15.5.2 API 함수 작성하기
____15.5.3 useQuery 사용하기
____15.5.4 컴포넌트 만들기
__15.6 회원 인증 기능 준비하기
____15.6.1 화면 준비하기
____15.6.2 사용자 메뉴 화면 만들기
____15.6.3 회원 인증 API 함수 만들기
____15.6.4 AuthForm 컴포넌트 만들기
__15.7 useMutation로 조회 외 작업 처리하기
____15.7.1 반환값
__15.8 회원 인증 기능 구현하기
____15.8.1 커스텀 Hook 만들기
____15.8.2 사용자 인증 상태 관리하기
____15.8.3 인증 토큰 설정하기
____15.8.4 로그아웃 기능 구현하기
____15.8.5 AsyncStorage로 인증 상태 유지하기
____15.8.6 로그인/회원가입 오류 처리하기
__15.9 게시글 작성 기능 구현하기
____15.9.1 게시글 작성 버튼 준비하기
____15.9.2 게시글 작성 화면 만들기
____15.9.3 게시글 작성 API 함수 만들기
____15.9.4 게시글 작성 버튼 만들기
____15.9.5 useMutation으로 게시글 작성 API 호출하기
____15.9.6 QueryClient로 데이터 새로고침하기
____15.9.7 QueryClient로 캐시 데이터 직접 수정하기
__15.10 게시글 페이지네이션 기능 구현하기
____15.10.1 게시글 목록 조회 API 함수 변경하기
____15.10.2 useInfiniteQuery 사용하기
____15.10.3 게시글 작성 후 처리 로직 변경하기
____15.10.4 화면을 아래로 당겨서 새로고침하기
__15.11 게시글 수정/삭제 기능 구현하기
____15.11.1 수정 기능 구현하기
____15.11.2 삭제 기능 구현하기
__15.12 댓글 작성/수정/삭제 기능 구현하기
____15.12.1 API 함수 준비하기
____15.12.2 댓글 작성 컴포넌트 만들기
____15.12.3 댓글 삭제 기능 구현하기
____15.12.4 댓글 수정 기능 구현하기
__15.13 정리
16장 앱 스토어와 구글 플레이에 리액트 네이티브 앱 등록하기
__16.1 프로젝트 준비하기
__16.2 안드로이드 앱 등록하기
____16.2.1 앱 서명하기
____16.2.2 AAB 파일 생성하기
____16.2.3 릴리스 빌드 실행해보기
____16.2.4 구글 플레이에 앱 등록하기
__16.3 iOS 앱 등록하기
____16.3.1 App Transport Security 활성화하기
____16.3.2 Build Configuration 변경하기
____16.3.3 앱 빌드하기
____16.3.4 애플 개발자 계정 생성
____16.3.5 실제 디바이스에서 앱 실행하기
____16.3.6 애플 개발자 프로그램 가입
____16.3.7 인증서 발급받기
____16.3.8 디바이스 추가하기
____16.3.9 아이콘 설정하기
____16.3.10 앱 빌드 후 앱 스토어에 업로드하기
__16.4 정리
17장 마치면서
__17.1 커뮤니티
__17.2 책의 연장선
찾아보기
저자&기여자
ㆍ지은이 김민준
- 소개
- 개발은 언제나 즐겁고 재밌어야 한다는 생각을 갖고 있는 개발자이며, IT 기술을 가르치는 것을 굉장히 좋아하는 교육자이기도 합니다. 또한, 사용자를 행복하게 만드는 서비스를 만드는 것이 가장 중요하다고 여깁니다. 현재 리디(주)에서 애니메이션 스트리밍 서비스 라프텔(laftel.net)의 프런트엔드 개발을 하고 있습니다. 그리고 개발자들의 블로그 서비스인 벨로그(velog.io)를 운영 및 개발하고 있습니다. 블로그: https://velog.io/@velopert
보도자료
저작권 안내
인공지능(AI) 기술 또는 시스템을 훈련하기 위해 자료의 전체 내용은 물론 일부도 사용하는 것을 금지합니다.
All materials are protected by copyright law and may not be edited or reproduced in other media without permission.
It is prohibited to use all or part of the materials, including for training artificial intelligence (AI) technologies or systems, without authorization.
연관 프로그램
무료로 사용할 수 있는 정보를 안내해 드리니, 지원이 필요하면 해당 프로그렘 제작사로 문의해 주세요.









독자의견 남기기