- 정 가
- 27,000원
- 출 간
- 2022-04-25
- 지 은 이
- 김기수
- I S B N
- 9791165219468
- 분 량
- 612쪽
- 난 이 도
- 입문
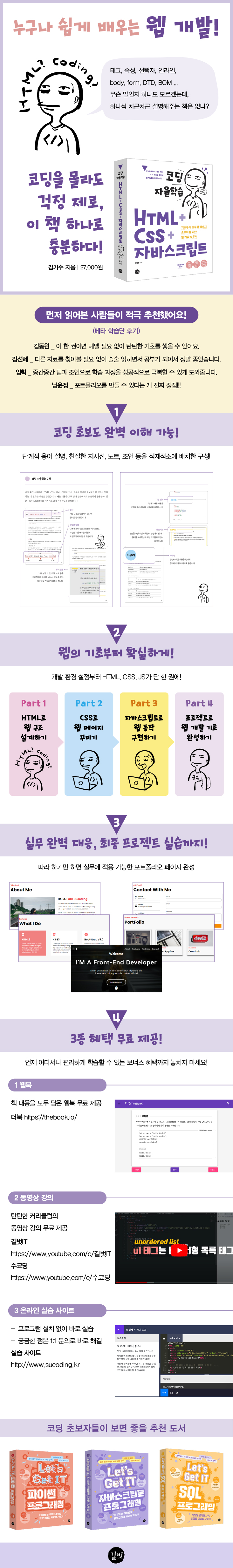
코딩을 몰라도 걱정 제로, 이 책 하나로 충분히 웹 개발을 시작할 수 있다!
코딩을 몰라도 걱정 제로, 이 책 하나로 충분히 웹 개발을 시작할 수 있다!
이 책은 코딩 초보자가 문법을 빠르고 재밌게 배울 수 있도록 실무에서 주로 사용하는 내용을 쏙쏙 골라 다양한 예제와 함께 다룹니다. 개발 환경 설정부터 HTML, CSS, 자바스크립트 기초까지 한 권에 담았고, 마지막에는 실무에서 유용하게 활용할 수 있는 나만의 포트폴리오 페이지를 만들어 배운 내용을 완성합니다. 단순한 코딩 및 결과 확인식 설명에서 벗어나 원리를 이해하며 학습할 수 있어서 외우지 않아도 자연스럽게 이해되며, 베타 학습단과 함께 내용을 검증해 초보자 눈높이에 맞춰 설명하므로 코딩 초보자도 비전공자도 충분히 웹 개발에 입문할 수 있습니다.
Part 1 HTML로 웹 구조 설계하기
1장 Hello, HTML + CSS + 자바스크립트
_1.1 개발 환경 설정하기
_1.2 첫 번째 HTML 문서 만들기
2장 HTML 문서 작성을 위한 기본 내용 살펴보기
_2.1 HTML의 기본 구성 요소
_2.2 HTML의 기본 구조
_2.3 HTML의 특징 파악하기
3장 실무에서 자주 사용하는 HTML 필수 태그 다루기
_3.1 텍스트 작성하기
_3.2 그룹 짓기
_3.3 목록 만들기
_3.4 링크와 이미지 넣기
_3.5 텍스트 강조하기
_3.6 폼 구성하기
_3.7 표 만들기
_3.8 멀티미디어 설정하기
_3.9 웹 페이지 구조를 설계하는 시맨틱 태그
_3.10 태그 종류에 상관없이 사용하는 글로벌 속성
Part 2 CSS로 웹 페이지 꾸미기
4장 웹 스타일링을 위한 CSS 기초 배우기
_4.1 CSS 문법 살펴보기
_4.2 CSS 적용하기
5장 CSS 선택자 다루기
_5.1 기본 선택자 사용하기
_5.2 조합 선택자 사용하기
_5.3 가상 요소 선택자 사용하기
_5.4 가상 클래스 선택자 사용하기
_5.5 다양한 선택자 조합하기
6장 CSS 필수 속성 다루기
_6.1 CSS의 특징 살펴보기
_6.2 텍스트 속성으로 텍스트 꾸미기
_6.3 박스 모델을 구성하는 속성 다루기
_6.4 배경 속성으로 요소의 배경 설정하기
_6.5 위치 속성으로 HTML 요소 배치하기
_6.6 전환 효과 속성 적용하기
_6.7 애니메이션 속성으로 전환 효과 제어하기
_6.8 변형 효과 적용하기
_6.9 웹 폰트와 아이콘 폰트 사용하기
7장 효과적인 레이아웃을 위한 CSS 속성 다루기
_7.1 플렉스 박스 레이아웃으로 1차원 레이아웃 설계하기
_7.2 그리드 레이아웃으로 2차원 레이아웃 설계하기
_7.3 반응형 웹을 위한 미디어 쿼리 사용하기
Part 3 자바스크립트로 웹 동작 구현하기
8장 자바스크립트 시작하기
_8.1 자바스크립트 코드 작성 방법
_8.2 프로그래밍 시작 전 알아 두기
9장 자바스크립트 기초 문법 살펴보기
_9.1 변수와 상수
_9.2 자료형
_9.3 연산자
_9.4 조건문 다루기
_9.5 반복문 다루기
10장 자바스크립트 함수 다루기
_10.1 함수란
_10.2 함수를 정의하는 방법
_10.3 함수 기능 확장하기
_10.4 함수의 특징 이해하기
_10.5 즉시 실행 함수 사용하기
11장 자바스크립트 객체 다루기
_11.1 객체란
_11.2 객체 속성 다루기
_11.3 표준 내장 객체 사용하기
_11.4 브라우저 객체 모델 사용하기
12장 문서 객체 모델과 이벤트 다루기
_12.1 문서 객체 모델 이해하기
_12.2 노드 선택하기
_12.3 노드 조작하기
_12.4 노드 추가/삭제하기
_12.5 폼 조작하기
_12.6 이벤트 다루기
_12.7 이벤트 객체와 this
Part 4 프로젝트로 웹 개발 기초 완성하기
13장 HTML+CSS+자바스크립트로 완성하는 최종 프로젝트
_13.1 최종 프로젝트 개요
_13.2 헤더 영역 만들기
_13.3 메인 영역 만들기
_13.4 섹션 영역 만들기 – About Me
_13.5 섹션 영역 만들기 – What I Do
_13.6 배경 영역
_13.7 섹션 영역 만들기 – PortFolio
_13.8 섹션 영역 만들기 – Contact With Me
_13.9 반응형 코드 적용하기
_13.10 자바스크립트 적용하기
_13.11 유효성 검증하기
추천도서
이미지 닫기








독자의견 남기기